Blog


Get
Report!
Blog
BLOG

目次
「ホームページ、なんとなく作っているけど、本当にこれでいいの?」 Webサイト制作担当者なら、一度はそう思ったことがあるのではないでしょうか。
デザインは綺麗だけど、使いにくい…そんなホームページでは、ユーザーはすぐに離れてしまいます。
UIはユーザーが目にするデザインや操作性を、UXはそのWebサイトを通じて得られる満足感や印象全体を意味します。どちらか一方ではなく、両方を最適化することで、離脱を防ぎ、成果につながるサイトが実現します。
この記事では、ホームページ制作におけるUI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)の重要性を徹底解説。
UI/UXデザインの基本から、具体的な改善策、ツール、最新トレンドまで、初心者にも分かりやすくご紹介します。この記事を読めば、あなたのWebサイトが劇的に変わるはずです。
「ホームページを作ったのに成果が出ない…」そんなお悩みはありませんか?
札幌を拠点にWebサイト制作を行うARDEMでは、UI/UXデザインを重視した“成果につながるサイトづくり”をサポートしています。
この記事では、UI/UX改善のポイントと実践的なアプローチを詳しく解説します。ぜひWeb運用のヒントとしてご活用ください。
▶ ARDEMに相談する:札幌のホームページ制作・web制作・SEO・MEOなら北海道札幌市の株式会社ARDEM | お問い合わせ
ホームページ制作において、UIとUXはWebサイトの成功を左右する重要な要素です。
このセクションでは、UIとUXの基本的な概念を理解し、その違いを明確にすることを目指します。
UI(ユーザーインターフェース)は、ユーザーがWebサイトと接するすべての接点、つまり「見た目」や「操作性」を指します。
具体的には、ボタンのデザイン、メニューの配置、テキストのフォントや色などが含まれます。UIは、ユーザーがWebサイトをどのように利用するかを決定する重要な要素であり、使いやすさや直感的な操作性を追求することで、ユーザーエクスペリエンス(UX)を向上させるための基盤となります。
UX(ユーザーエクスペリエンス)は、ユーザーがWebサイトを通じて得る体験全体を指します。
Webサイトにアクセスしてから、目的を達成し、最終的にサイトを離れるまでの過程で、ユーザーが感じるすべての感情や印象がUXに影響します。
UXは、使いやすさ、情報の分かりやすさ、デザインの美しさ、サイトの表示速度など、さまざまな要素によって構成されます。優れたUXは、ユーザーの満足度を高め、Webサイトへの再訪やコンバージョンに繋がる重要な要素です。

UIとUXは密接に関連していますが、それぞれ異なる概念です。UIは「どのように見えるか、どのように操作するか」に焦点を当てる一方、UXは「どのような体験をするか」に焦点を当てます。
UIはUXを実現するための手段であり、UXはUIによって形作られる体験の結果です。例えば、美しいデザインと直感的な操作性を持つUIは、ユーザーにとって快適なUXをもたらします。UIとUXを両立させることで、ユーザーにとって魅力的で使いやすいWebサイトを制作できます。
ホームページ制作において、UI/UXは、Webサイトの成功を左右する重要な要素です。ユーザーにとって使いやすく、魅力的なWebサイトを制作するためには、UIとUXの理解を深め、両方を最適化することが不可欠です。このセクションでは、ホームページ制作におけるUI/UXの重要性を掘り下げていきます。
UI/UXが重要である理由は多岐にわたります。まず、UI/UXは、Webサイトの「使いやすさ」に直接影響します。ユーザーがWebサイトを快適に利用できれば、サイトへの滞在時間が長くなり、コンバージョン率の向上にも繋がります。
また、UI/UXは、ブランドイメージを形成する上でも重要な役割を果たします。洗練されたデザインと直感的な操作性は、企業の信頼性を高め、ブランドへの好感度を向上させます。さらに、SEO効果にも影響を与えます。
Googleは、ユーザーエクスペリエンスをランキング要因の一つとしており、UI/UXの高いWebサイトは、検索結果で上位表示されやすくなります。
UI/UXを最適化することで、様々な効果が期待できます。具体的には、以下のような効果が挙げられます。
UI/UXを意識したWebサイト制作は、企業のWebサイトの成功に不可欠な要素です。次のセクションでは、ホームページ制作で意識すべきUIデザインの基本について解説します。

使いやすさ(ユーザビリティ)は、UIデザインにおいて最も重要な要素の一つです。ユーザーがWebサイトを直感的に理解し、迷うことなく目的の情報を得られるようにすることが求められます。具体的には、ナビゲーションの分かりやすさ、ボタンやリンクの配置、フォームの入力しやすさなどが重要になります。
使いやすいUIを実現するためには、以下の点に注意しましょう。

アクセシビリティとは、年齢や障がいの有無に関わらず、すべてのユーザーがWebサイトを快適に利用できるようにするための設計のことです。アクセシビリティの高いUIデザインは、より多くのユーザーに情報を提供し、Webサイトの利用価値を高めます。
アクセシビリティを考慮したUIデザインを行うためには、以下の点に注意しましょう。
視覚デザインは、Webサイトの見た目を決定する要素であり、ユーザーの第一印象を大きく左右します。洗練された視覚デザインは、ユーザーの興味を引きつけ、Webサイトへの滞在時間を長くする効果があります。
視覚デザインを最適化するためには、以下の点に注意しましょう。
情報アーキテクチャは、Webサイト内の情報の構造を設計することです。ユーザーが求める情報を効率的に見つけられるように、情報を整理し、分かりやすく提示することが重要です。
情報アーキテクチャを最適化するためには、以下の点に注意しましょう。
ユーザー調査は、UXデザインの最初のステップであり、最も重要な要素の一つです。ユーザーのニーズや行動、潜在的な問題を理解するために、さまざまな調査手法を用います。ユーザー調査の結果は、その後のデザインプロセス全体の基盤となり、Webサイトの成功を左右する重要な要素となります。
ユーザー調査には、以下のような手法があります。
これらの調査手法を組み合わせることで、より多角的にユーザーを理解し、効果的なUXデザインに繋げることができます。調査結果に基づいて、ペルソナ設定やカスタマージャーニーマップを作成し、具体的なデザインに落とし込んでいきます。
ペルソナ設定は、実際のユーザー像を具体的にするために行います。ペルソナとは、Webサイトの主なターゲットユーザーを代表する架空の人物像です。年齢、性別、職業、ライフスタイル、興味関心、目標、課題など、詳細な情報を設定します。
ペルソナを設定することで、デザイナーや開発者は、特定のユーザーに焦点を当てたデザインをすることができ、より共感性の高いWebサイトを制作できます。
ペルソナを作成する際には、ユーザー調査の結果を基に、以下のような情報を盛り込みます。
複数のペルソナを設定することで、多様なユーザーニーズに対応したWebサイトを設計することができます。ペルソナは、デザインの意思決定を行う際のガイドラインとなり、Webサイトの方向性を定める上で重要な役割を果たします。
カスタマージャーニーマップは、ユーザーがWebサイトにアクセスしてから、目的を達成し、最終的にサイトを離れるまでのすべての体験を可視化したものです。ユーザーがどのような行動を取り、どのような感情を抱くのかを時系列に沿って表現します。
カスタマージャーニーマップを作成することで、ユーザーの体験を理解し、Webサイトの問題点や改善点を発見することができます。
カスタマージャーニーマップを作成する際には、以下の要素を考慮します。
カスタマージャーニーマップは、ユーザーの視点からWebサイトを評価し、改善点を見つけるための強力なツールです。マップを作成することで、ユーザーが抱える問題点や、Webサイトが提供すべき価値を明確にし、効果的なUXデザインに繋げることができます。カスタマージャーニーマップは、Webサイトの改善サイクルを回すためにも活用されます。

UI/UXデザインを行う上で、デザインツールは不可欠な存在です。これらのツールは、デザインの作成、プロトタイプの作成、チームとの共同作業を効率的に行えるように設計されています。
代表的なデザインツールとしては、Figma、Sketch、Adobe XDなどが挙げられます。
Figmaは、クラウドベースで動作し、リアルタイムでの共同作業が可能なため、チームでのデザイン制作に最適です。Sketchは、macOSに特化したデザインツールであり、直感的な操作性と豊富なプラグインが魅力です。
Adobe XDは、Adobe製品との連携が強く、デザインからプロトタイプ、公開までを一貫して行うことができます。
これらのツールを使いこなすことで、Webサイトのデザインを効率的に行い、高品質なUI/UXデザインを実現できます。
プロトタイピングツールは、WebサイトのUI/UXを実際に体験できるプロトタイプを作成するためのツールです。プロトタイプを作成することで、デザインの課題を発見し、改善することができます。
代表的なプロトタイピングツールとしては、Figma、Adobe XD、InVisionなどが挙げられます。FigmaとAdobe XDは、デザインツールとしても利用できますが、高度なプロトタイピング機能も備えています。InVisionは、プロトタイプの作成に特化しており、Webサイトやアプリのインタラクションを詳細に表現できます。
これらのツールを活用することで、ユーザーがWebサイトをどのように利用するかを事前に把握し、使いやすいUI/UXデザインを実現できます。
ユーザーテストツールは、実際のユーザーにWebサイトを利用してもらい、使いやすさや問題点などを評価するためのツールです。ユーザーテストの結果を基に、UI/UXを改善することができます。
代表的なユーザーテストツールとしては、UserTesting、Lookbackなどが挙げられます。UserTestingは、世界中のユーザーにWebサイトのテストを依頼し、フィードバックを得ることができます。Lookbackは、ユーザーの画面録画や音声録音を行い、ユーザーの行動を詳細に分析できます。
これらのツールを利用することで、客観的な視点からWebサイトのUI/UXを評価し、改善点を見つけることができます。
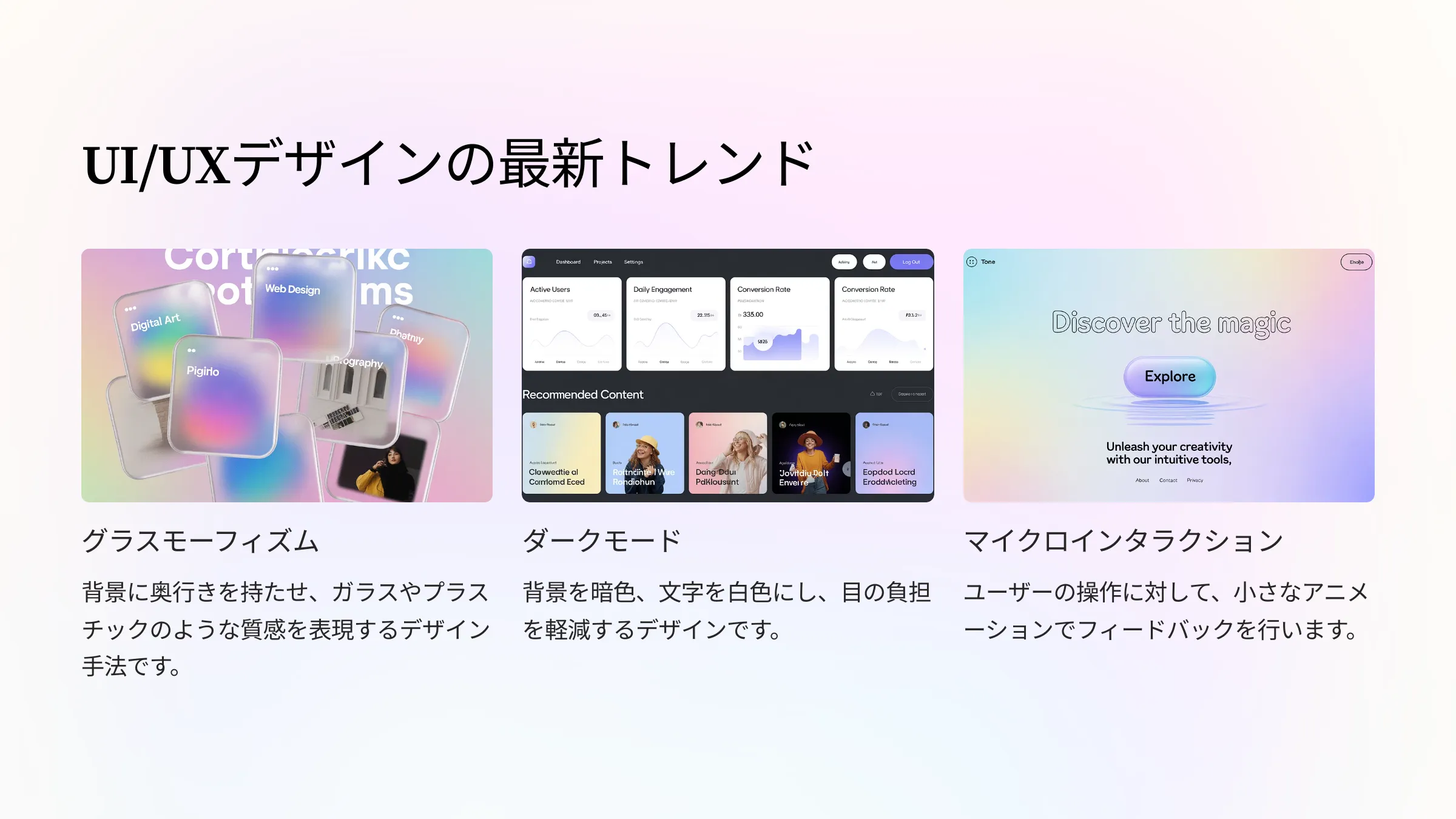
グラスモーフィズムは、2019~20年頃から注目を集めているデザイン手法で、背景に奥行きを持たせ、まるでガラスやプラスチックのような質感を表現するのが特徴です。
具体的には、要素に影や光彩を施し、立体感と透明感を出すことで、洗練された印象を与えます。このデザインは、視覚的な魅力を高め、ユーザーの目を引く効果が期待できます。
グラスモーフィズムを取り入れることで、Webサイトにモダンで未来的な印象を与えることができます。
ダークモードは、背景を暗色、文字を白色など、全体的にコントラストを抑えたデザインのことです。目の負担を軽減し、長時間の利用に適しているため、多くのWebサイトやアプリで採用されています。
また、デバイスのバッテリー消費を抑える効果もあります。ダークモードは、スタイリッシュで洗練された印象を与えるだけでなく、ユーザーの使いやすさにも配慮したデザインとして、今後も注目され続けるでしょう。
マイクロインタラクションとは、ユーザーの操作に対して、小さなアニメーションや効果でフィードバックを行うことです。
例えば、ボタンをクリックした際のアニメーション、入力フォームのエラー表示、ページのローディングアニメーションなどが挙げられます。
マイクロインタラクションは、ユーザーに「心地よさ」や「楽しさ」を提供し、Webサイトの利用体験を向上させる効果があります。ユーザーとのインタラクションを強化し、Webサイトへの愛着を深めることにも繋がります。

UI/UXデザインを理解したうえで、さらにホームページの成果を高めるには、細かな設計や要素の最適化も欠かせません。
以下の記事では、Web担当者が押さえておきたい基礎知識や実践的なコツを丁寧に解説しています。
ホームページ制作で必須!ナビゲーション設計の基本とSEO対策
ユーザーに迷わせない導線づくりとSEO効果を両立させるコツを解説しています。
レスポンシブ対応とは?ホームページ制作の基礎知識・制作方法をわかりやすく解説!
この記事では、スマホ対応の基本設計や、ページ表示の最適化ポイントを解説しています。
「レスポンシブ対応って?」という方から、「そろそろスマホ対応のホームページにしたい」とお考えの方までおすすめの記事です。
ホームページのバナー制作を始める方必見!種類やツール、デザインのポイントを解説
これからバナー制作を始める方向けに、ホームページの効果的なバナーデザインに必要な基本知識を解説しています。
CTA最適化でコンバージョン率UP!Webマーケターが知っておくべきこと
この記事では、「クリックされないCTA」を「成果につながるCTA」に変える実践的なヒントをご紹介。
コンバージョン率にお困りの方は、こちらをご覧ください。
UI/UXデザインで、ユーザーを魅了するホームページ制作を!
Webサイト制作におけるUI/UXデザインの重要性について解説してきました。UIとUXを理解し、適切にデザインに落とし込むことで、ユーザーを魅了するWebサイトを制作できます。この知識を活かし、Webサイトの成果向上を目指しましょう。
使いやすいWebサイトは、ユーザーの満足度を高め、最終的にはコンバージョン率の向上にも繋がります。今回ご紹介したUI/UXデザインの基本原則や、具体的な改善策、ツール、最新トレンドを参考に、ぜひ自社のWebサイトを改善してみてください。
UI/UXデザインは、Webサイトの成功を左右する重要な要素です。ユーザーにとって魅力的で使いやすいWebサイトを制作し、ビジネスの成長に繋げましょう。
UI/UXデザインは、見た目の美しさだけでなく、ユーザーの行動を促す重要な要素です。成果を出すホームページには、使いやすさと導線設計の工夫が欠かせません。
札幌・札幌周辺でWebサイトのリニューアルや改善をご検討中の方は、UI/UXに強いARDEMまでお気軽にご相談ください。
▶ ARDEMへのお問い合わせはこちら:札幌のホームページ制作・web制作・SEO・MEOなら北海道札幌市の株式会社ARDEM | お問い合わせ
関連記事

ARDEM広報担当
Harada Asuka
Author Profile
「誰かの『伝えたい』を、ちゃんと届く形にしたい」そんな思いから、2024年に中途入社。
これまで複数のブランディング案件に従事し、サービス認知度の向上や採用応募数の倍増など、成果に結びつくコミュニケーション設計を実践。
UX・SEO・CV導線を意識したコンテンツ制作を得意とし、見た人に伝わるだけでなく、行動につながる設計を重視。
情報の届け方ひとつでビジネスが大きく変わる面白さに惹かれ、現在は自社サービス運用・サービスブランディング・採用ブランディングを担当している。

株式会社ARDEM
Company Profile
北海道札幌市を拠点に、全国の企業を対象としたホームページ制作・Web戦略支援を行う。
SEO対策やMEO施策、集客・採用強化、ブランディング、マーケティングなど、企業ごとの課題に応じた最適な提案と構築を強みとする。
「一緒に戦う理解者であれ」という想いから、表面的な制作にとどまらず、公開後のアクセス解析や運用支援まで一貫して対応。蓄積された実績と知見をもとに、成果に直結するWeb活用を支援している。