Blog


Get
Report!
Blog
BLOG

目次
Webサイトは一度作れば終わり、というものではありません。
情報の鮮度や使いやすさを保ち、ユーザーにとって価値ある状態を維持するためには、定期的な更新が欠かせません。
しかし、実際には「何を、どのように更新すればいいのか分からない」「社内で手が回らない」と悩む企業担当者も少なくないはずです。
この記事では、Webサイト更新の基本的な考え方から、具体的な手順、内製・外注の判断ポイント、成果につなげる改善のヒントまで、実践的な内容を網羅して解説します。
サイト運用を見直したい方や、更新を機に効果を高めたいと考えている方にとって、ヒントとなる情報をお届けします。
Webサイトの更新に課題を感じていませんか?
ARDEMでは、情報整理から更新作業、サイト全体の改善提案まで幅広くサポートしています。
「自社に合った更新の仕組みを整えたい」「成果につながる更新方法がわからない」そんな方は、まずはお気軽にご相談ください。
▶ [ホームページ制作・運用の無料相談はこちら]
「Webサイトの更新」と聞くと、多くの方が「ニュースを追加する」「誤字を直す」といった小さな修正作業をイメージされるかもしれません。たしかにそうした日常的な作業も更新の一部ですが、Webサイトの更新とはもっと広い意味を持ちます。
一言でまとめるなら、「Webサイト上の情報や構成を、目的に応じて新しく整えること」が更新です。単なる文字修正にとどまらず、画像の差し替え、デザインの改修、導線や構成の見直し、そして新しいページの追加なども含まれます。
たとえば、下記のような場面が更新にあたります。
これらはすべて、Webサイトを“現時点で最適な状態”に保つための更新作業です。

Webサイトの更新は、大きく分けて以下の3つに分類できます。
誤字脱字やリンク切れの修正、スタッフの肩書き変更など、既存情報の誤りや古さを直す作業が該当します。もっとも日常的で小規模な更新ですが、積み重ねることでユーザーの信頼性を保ちます。
新サービスの開始や実績の追加、お知らせやブログ記事の投稿などがこれにあたります。更新の中でも情報発信やSEOに直結しやすいため、戦略的に取り組むべき領域です。
サイト全体の構造や導線を見直し、ユーザーがより使いやすい・見やすい状態にするための調整です。ページレイアウトの変更やナビゲーションの追加、CTAの改善などが含まれます。

Webサイトは「つくって終わり」ではありません。むしろ、公開してからがスタートです。更新を怠ったまま放置されたサイトは、来訪者からの信頼を損ない、検索エンジンからの評価も下がってしまいます。ここでは、Webサイトの更新がなぜ重要なのか、主な3つの理由を解説します。
企業のサービス内容、営業時間、キャンペーン情報などは、時とともに変化していくものです。ところが、Webサイトの情報が何年も前のままだと、ユーザーは不安を感じてしまいます。
たとえば、2025年に「2021年のイベント情報」がトップページに掲載されていたら、「この会社はもう動いていないのでは?」と思われかねません。せっかくの集客機会を、古い情報によって逃してしまうのは非常にもったいないことです。
Webサイトは企業の顔であり、24時間365日営業している営業マンのような存在です。情報が新しく、信頼できる状態であることが、企業活動における基本条件といえます。
サイトの更新には、ユーザーとの信頼を育てる役割もあります。たとえば、ブログやお知らせが定期的に投稿されていれば、「この会社は今もきちんと活動している」と安心感を与えることができます。
特に採用ページや実績紹介などのコンテンツは、求職者や取引先候補が「この会社はどんな人がいて、どんな仕事をしているのか」を判断する材料になります。そうした情報が更新されていないと、「この会社は外への発信に無頓着なのでは」とネガティブな印象を与えてしまう可能性もあるのです。
更新頻度=企業姿勢と捉える人も少なくありません。日々の活動をきちんとWebで伝えることで、信頼や親近感は着実に積み上がっていきます。
検索エンジンは、更新され続けているWebサイトを好む傾向があります。Googleも「役立つ・新しい・信頼できる情報を評価する」と明言しており、古くてメンテナンスされていないページは、検索順位が下がる可能性があります。
たとえば、古い法律や制度の説明ページ、更新されないままの製品情報ページは、ユーザーに誤解や混乱を与えるリスクがあります。検索エンジン側もそのようなコンテンツを避けるように進化しているのです。
一方で、定期的な情報の更新や新しいコンテンツの追加は、検索ロボットに「このサイトは活発に運用されている」と認識させることができます。結果として検索順位の安定や上昇につながりやすくなるのです。
Webサイトの更新は「思いついたとき」や「トラブルが起きたとき」にだけ行うものではありません。情報発信やユーザー対応、SEOの観点からも、ある程度のルールをもって継続的に行うことが重要です。
ここでは、どのようなタイミングで更新すべきか、また業種やページによってどれくらいの頻度が適切なのかをご紹介します。
更新の必要性が発生するきっかけは、以下のようなケースに分類できます。
住所・電話番号・代表者名の変更、事業内容や料金体系の見直しなどがあった場合は、すぐにサイトにも反映させるべきです。これを怠ると、ユーザーの混乱や信用低下につながりかねません。
キャンペーン、セール、年末年始の営業情報など、時期限定の情報はその都度更新することで、サイトの「今」を伝えられます。
「スタッフインタビューを追加」「過去の施工事例を掲載」「月1回のコラム連載」など、更新すること自体がユーザーにとって価値になるコンテンツは、定期的な追加が求められます。
法制度の変更、業界ルールの更新、Googleの検索アルゴリズム変更などに対応して、表現や構成を見直す必要が出てくることもあります。
リンク切れ、画像の崩れ、モバイル表示のズレなどを放置していると、ユーザー離脱が増えたりSEOにも悪影響を与えます。定期的な点検と更新が不可欠です。
更新の頻度は、業種やサイトの役割によって異なります。以下に、一般的な目安をまとめました。
| 業種・ページ種別 | 推奨される更新頻度 |
| コーポレートサイト全体 | 3〜6ヶ月に1回は全体チェック&更新 |
| お知らせ・ニュース | 月1回以上(最低でも四半期に1回) |
| 採用ページ | 募集状況に応じて即時対応+年1回は刷新 |
| サービス紹介・料金表 | 変更があった場合すぐに更新 |
| 実績紹介・施工事例など | 月1〜2件追加が理想 |
| ブログ・コラム | 週1回〜月1回を目安 |
| ECサイトの商品情報・特集ページ | 商品入れ替えやキャンペーンごとに随時 |
もちろん、すべてのページを一律に頻繁に更新する必要はありません。ポイントは、「重要な情報が常に正確であるか」「ユーザーが来訪するたびに新しい気づきを得られるか」といった観点で、優先度をつけて計画的に取り組むことです。
Webサイトの更新を行う際、「自社で担当するか」「制作会社に依頼するか」は、多くの企業で悩みの種になります。どちらが正解というわけではなく、自社の体制や目的に応じて判断する必要があります。それぞれの方法の特徴と、選ぶ際のポイントを整理してみましょう。
自社での更新は、CMS(WordPressなど)を導入しているサイトであれば、比較的手軽に行える方法です。社内にWeb担当者がいる場合や、頻繁な情報更新が必要な場合に向いています。
メリット
デメリット
外部の制作会社に依頼する方法は、更新の質や安定性を重視したい場合や、社内に専門リソースがない場合に適しています。とくに大規模な構成変更やリニューアルを伴う場合は、プロの手を借りるのが得策です。
メリット
デメリット
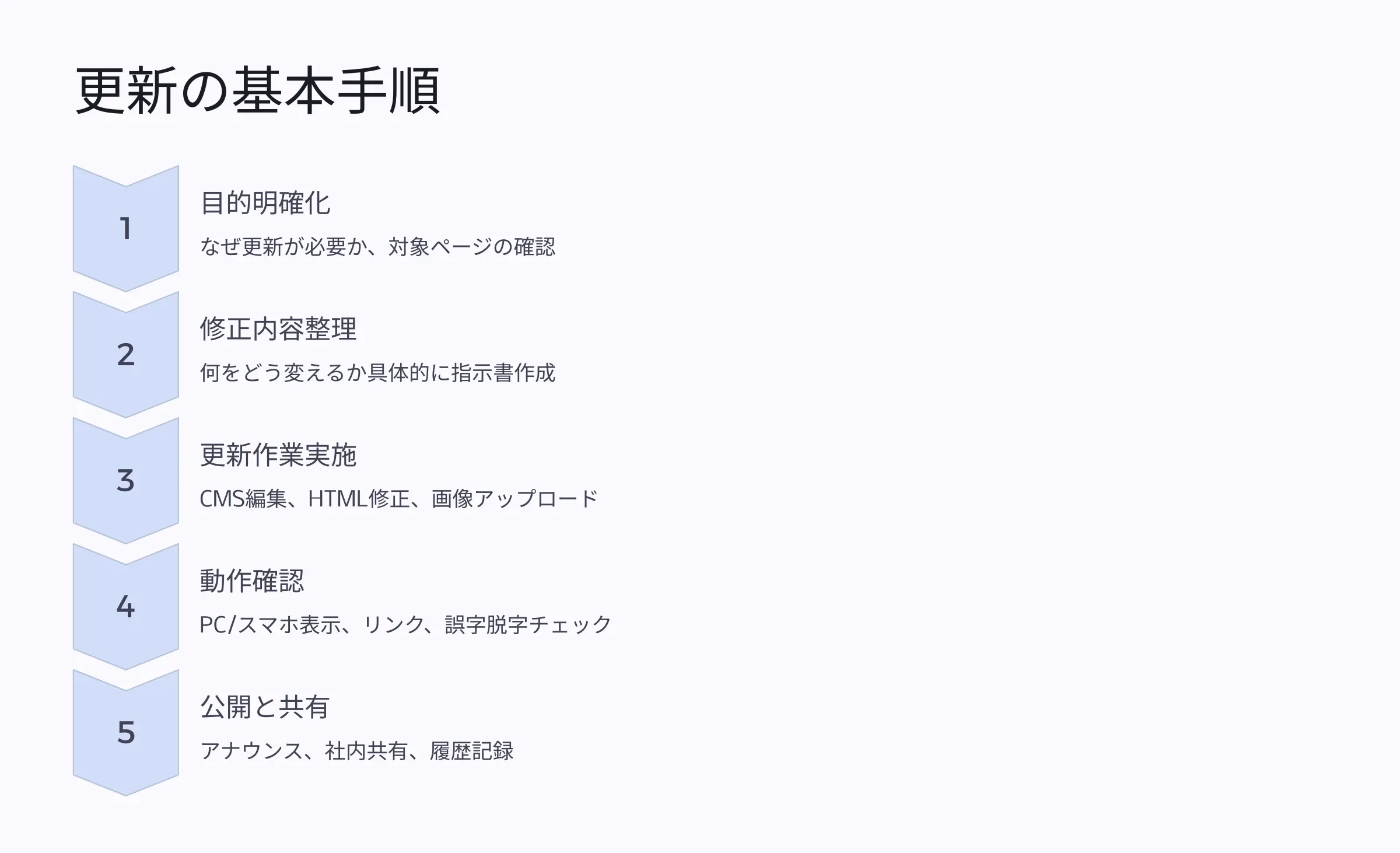
Webサイトを効果的に更新するためには、思いつきで作業を始めるのではなく、一定の手順を踏んで進めることが大切です。ここでは、自社で行う場合にも、制作会社に依頼する場合にも共通する「基本の流れ」をご紹介します。
まずは、「なぜこの更新が必要なのか?」を明確にすることから始めます。
例えば、
など、目的を明確にすることで、対応すべき範囲や優先度が自ずと見えてきます。そのうえで、該当するページやセクション、リンク元・リンク先の有無などもあわせて洗い出しましょう。ページ数が多い場合は一覧化すると、対応漏れを防げます。
更新の対象が決まったら、「何をどう変えるのか」を具体的に整理します。
これらを明文化しておくことで、社内作業でも外注依頼でもスムーズに進行できます。外注の場合は、作業指示書(WordやExcelなど)を用意しておくとやり取りが明快になります。
いよいよ実際の作業フェーズです。
この時、元データのバックアップを取っておくことを強くおすすめします。万が一表示崩れや不具合が起きても、すぐに元に戻すことができます。
また、SEOを意識して、タイトルタグ・ディスクリプション・見出し構造などもあわせて見直すと効果的です。
更新が完了したら、必ず事前に「動作確認(チェック)」を行いましょう。
一通り確認できたら公開作業へ。CMSであれば「公開」ボタンをクリック、静的サイトであればFTPなどでアップロードします。更新内容によってはキャッシュクリアが必要な場合もあるため注意が必要です。
更新が完了したら、次は「知らせる」ことが重要です。
これにより、ユーザーへの周知が進むだけでなく、社内の混乱や二重対応も防げます。とくにコーポレートサイトの場合、外部からの問い合わせ対応に支障が出ないよう、社内への情報連携も怠らないようにしましょう。

Webサイトの更新作業は、一見すると単純な作業に見えるかもしれませんが、実際には注意すべきポイントが数多くあります。ここでは、企業サイトでよく起こる失敗と、その予防策について具体的に紹介します。
「とりあえず目の前のページだけ更新する」という対応を繰り返すと、サイト全体の構成や導線とズレてしまうことがあります。たとえば、トップページのキャッチコピーとサービス紹介ページの内容に一貫性がなくなる、リンクの流れが不自然になるといったケースです。
対策:
更新前に「この変更が他のページにどう影響するか?」を必ず確認する習慣を持ちましょう。可能であれば、サイトマップや構成図を定期的に見直し、全体の方向性と一貫性を保つように意識することが重要です。
HTMLやCSSの修正時にありがちなのが、見た目のレイアウトが崩れてしまうケース。また、リンクを更新したつもりが正しく反映されず「404エラー」が表示されてしまうことも少なくありません。
対策:
更新作業を行う前に、該当ファイルやページのバックアップを必ず取得しておくことが基本です。また、更新後はPC・スマートフォン・タブレットなど複数の端末で確認を行い、異常がないかチェックしましょう。リンクチェックツールを使ってリンク切れを自動検出するのも有効です。
更新によって、キーワードが減ってしまったり、タイトルタグや見出し構造を変更してしまったことで、検索順位が落ちるといったトラブルも起こりがちです。特に、既存ページのタイトルやURLを不用意に変更するのは注意が必要です。
対策:
SEOに配慮した更新ができているか、常に意識しましょう。特に「タイトルタグ」「h1〜h3の構造」「画像のalt属性」「内部リンクの設計」などは慎重に扱うべき要素です。もし変更が必要な場合は、リダイレクト設定やcanonicalタグの設定など、SEO対策を適切に講じたうえで対応してください。
Webサイトを更新する目的は、単なる情報の差し替えではなく、サイトの価値を高め、ユーザー体験を向上させることにあります。そのためには、内容だけでなく「見せ方」や「伝え方」にも配慮した総合的な見直しが欠かせません。ここでは、効果的な更新にするために押さえておきたい3つのポイントを解説します。
情報だけを変えると、見た目や導線とのバランスが崩れてしまうことがあります。例えば、テキストを追記した結果、行間が詰まりすぎて読みにくくなったり、画像の比率が合わずにデザインが破綻したりするケースも少なくありません。
また、サービス紹介やお問い合わせなど、重要なコンバージョン導線が見えにくくなると、せっかくの情報更新が成果に結びつかなくなります。
ポイント:
とくに、スマートフォンでの表示チェックは欠かせません。モバイルユーザーが多い昨今、モバイルファーストの視点で最適化を行いましょう。
更新内容が「社内都合」になっていないかどうかを常に振り返ることも大切です。たとえば、製品名の変更や事業体制の更新など、内部的には重要でも、ユーザーにとって「だから何?」と思われる情報は価値がありません。
一方で、「こんな悩みに対応できるようになりました」「このようなメリットがあります」といった“ユーザーのベネフィット”を伝えることで、情報の意味がぐっと伝わりやすくなります。
ポイント:
情報は発信するだけでなく、「どう読まれるか」を意識して設計しましょう。
見落とされがちですが、更新履歴を記録しておくことは、Webサイト運用において非常に重要です。過去にどこを、いつ、誰が、どう修正したかを把握しておくことで、万が一のトラブル時にも迅速に対応できます。
また、定期的な振り返りや改善の検討材料としても役立ちます。更新を一過性の作業にせず、「育てていくコンテンツ」としての意識を持つことが、成果を生むサイト運営につながります。
ポイント:
「とりあえず修正した」ではなく、「なぜ修正したか」「今後も活かせるか」を残しておくことで、サイト運営の品質を継続的に高めることができます。
Webサイトは「作って終わり」ではありません。公開後も継続的に見直し、改善を重ねていくことで、本来の価値を発揮します。むしろ、運用フェーズこそがWeb活用の本番だといえるでしょう。ここでは、定期的な見直しを行うべき理由と、改善につなげるための考え方をご紹介します。
情報が古くなると、ユーザーの信頼を損ねるだけでなく、検索エンジンからの評価も下がりやすくなります。たとえば、数年前の料金プランがそのまま掲載されていたり、廃止したサービス案内が残っているといった状態は、ユーザーに誤解を与える原因になります。
対策として有効な方法:
更新の際には、「この情報は今でも価値があるか?」という視点で見直すことが大切です。
Webサイトの成果は、アクセス解析によって数字として可視化できます。GoogleアナリティクスやSearch Consoleなどのツールを活用すれば、どのページにアクセスが多いか、どこで離脱しているか、どんなキーワードで検索されているかなど、改善のヒントがたくさん見えてきます。
改善につなげるアプローチ:
数字に基づいて判断することで、やみくもな更新ではなく「根拠ある改善」が可能になります。
更新という作業は、単なる修正ではなく、「見直しのタイミング」としても活用できます。たとえば、サービスの説明を改善することで問い合わせ数が増えたり、ビジュアルを刷新することで印象が変わり、離脱率が下がったりすることもあります。
つまり、更新は“きっかけ”にすぎず、そこからどれだけ成果につなげられるかが重要です。
更新を成果に結びつける工夫:
このように、更新のたびにサイト全体の完成度を一段ずつ高めていく意識を持つことで、Webサイトは“成果を生み出す資産”として育っていきます。
どのくらいの頻度で更新すれば検索順位に良い影響を与えられるのか、具体的な指針と実践的なアドバイスを紹介しています。Webサイトの更新頻度に悩んでいる方には、こちらの記事もおすすめです。
ホームページのお知らせページの内容に迷ったときには、こちらを参考にしてください。
掲載すべき情報や実用的な例文が紹介されており、初めての更新でも安心です。
Webサイトの更新は、最新情報を反映させるだけでなく、ユーザーにとって使いやすく価値のあるサイトに育てるための重要な作業です。
情報が古いままでは、信頼を損ねたり機会損失にもつながりかねません。
この記事では、更新が必要な理由やタイミング、内製・外注の選び方、手順、注意点、そして成果につなげるポイントまでをご紹介しました。
特に大切なのは、ユーザー視点で情報を整理し、定期的に見直し・改善を続けていく姿勢です。日々の小さな更新が、信頼と成果を生むWebサイト運用につながります。
「更新しても成果が出ない…」と感じていませんか?
ARDEMでは、単なる情報の修正ではなく、目的に沿った更新と改善提案を通じて“動くサイト”を実現します。
戦略的な運用で、Webサイトをもっと活かしたい方は、ぜひ一度ご相談ください。
▶ [Web運用のご相談はこちら]
関連記事

株式会社ARDEM
Company Profile
北海道札幌市を拠点に、全国の企業を対象としたホームページ制作・Web戦略支援を行う。
SEO対策やMEO施策、集客・採用強化、ブランディング、マーケティングなど、企業ごとの課題に応じた最適な提案と構築を強みとする。
「一緒に戦う理解者であれ」という想いから、表面的な制作にとどまらず、公開後のアクセス解析や運用支援まで一貫して対応。蓄積された実績と知見をもとに、成果に直結するWeb活用を支援している。