Blog


Get
Report!
Blog
BLOG

目次
バナーは、ただの飾りではありません。見た目の印象を大きく左右するサイトの顔であり、訪問者の関心を引き、クリックや問い合わせ、購入といったアクションへとつなげる重要な要素です。
この記事では、これからバナーを制作する方向けに、バナーの役割、よく使われるバナーの種類とサイズ、デザインで気をつけたいポイント、おすすめのツール、バナーデザインのの最新トレンドについて解説します。
難しそうに感じるかもしれませんが、コツを押さえれば、初めての方でも十分に魅力的なバナーを作れます。
ホームページに合ったバナーを自作して、より伝わる・動くサイトを目指しましょう。
「バナー制作を自作するか外注するか迷っている」という方へ
バナー制作は自作するだけでなく、外注するのも一つの手です。
当社は、札幌でホームページ制作・Webサイト制作を行う会社です。
バナー設置やWebサイト改善のご相談は、ぜひ当社までご相談ください。
プロが丁寧にサポートいたします。
▶ お問い合わせ
バナーとは、Webサイト上に表示される画像形式の広告やリンク誘導要素のことです。多くは長方形の画像で、クリックすると指定されたページへ遷移します。バナーの目的は、ユーザーの視線を引き、特定の商品やサービスへの興味を高めることにあります。
バナーは、ホームページにおいて、非常に重要な役割を果たします。まず、視覚的に訴求力が高いという点が挙げられます。デザインやキャッチコピーを通して、ユーザーの興味を引くことが可能です。
また、バナーは、ユーザーを特定のページへ誘導するための重要な手段です。新商品の紹介、キャンペーン告知、資料請求など、様々な目的に合わせて活用できます。
さらに、バナーは、ブランドイメージを向上させる効果もあります。洗練されたデザインや、ブランドの世界観を表現することで、企業の信頼性を高めることができます。
バナーと一口に言っても、その種類は多岐にわたります。ホームページの目的やターゲット層に合わせて、最適なバナーを選択することが重要です。
ここでは、主なバナーの種類について、それぞれの特徴と活用方法を解説します。
静止画バナーは、最も一般的な形式のバナーです。
JPEGやPNGなどの画像ファイルで構成され、シンプルなデザインで、伝えたい情報を分かりやすく表現できます。静止画バナーのメリットは、作成が比較的容易で、ファイルサイズが小さいため、表示速度への影響が少ないことです。
一方、動きがないため、ユーザーの注意を引きにくいというデメリットもあります。静止画バナーを効果的に活用するためには、目を引くデザイン、魅力的なキャッチコピー、そして明確なCall to Actionを意識することが重要です。
動画バナーは、動画を活用したバナーです。動きのある表現で、商品の魅力をより具体的に伝えることができます。
動画バナーのメリットは、静止画よりも多くの情報を短時間で伝えられること、そして、ユーザーの印象に残りやすいことです。
しかし、動画の作成には、専門的な知識や技術が必要となり、ファイルサイズが大きくなるため、表示速度が遅くなる可能性があるというデメリットもあります。
動画バナーを導入する際には、動画のクオリティ、ファイルサイズの最適化、そして、再生時間などを考慮する必要があります。
GIFアニメーションバナーは、複数の静止画を組み合わせてアニメーション表現を行うバナーです。手軽に動きを加えられるため、静止画よりも多くの情報を伝えつつ、動画よりもファイルサイズを小さく抑えることができます。
GIFアニメーションバナーのメリットは、手軽に作成でき、ファイルサイズも比較的コンパクトであるため、表示速度への影響が少ないことです。
一方、表現力に限界があり、デザインによっては安っぽく見えてしまう可能性があるというデメリットもあります。
GIFアニメーションバナーを作成する際には、アニメーションの滑らかさ、情報量のバランス、そして、デザインのクオリティに注意しましょう。
上記以外にも、インタラクティブな要素を取り入れたバナーや、HTML5を活用したリッチメディアバナーなど、様々な種類のバナーが存在します。
インタラクティブバナーは、ユーザーの操作によって表示内容が変化し、より深い情報を提供できます。HTML5バナーは、高度な表現が可能で、動画やアニメーションをスムーズに表示できます。これらのバナーは、高度な技術が必要となりますが、その分、高い訴求効果が期待できます。
バナーの種類を選ぶ際には、自社のホームページの目的、ターゲット層、そして、予算などを考慮し、最適な選択肢を選ぶようにしましょう。

PC向けのバナーサイズは、表示される場所や目的に応じてさまざまな選択肢があります。以下に、2025年の現在、多くのWebサイトで使用されている代表的なバナーサイズをご紹介します。
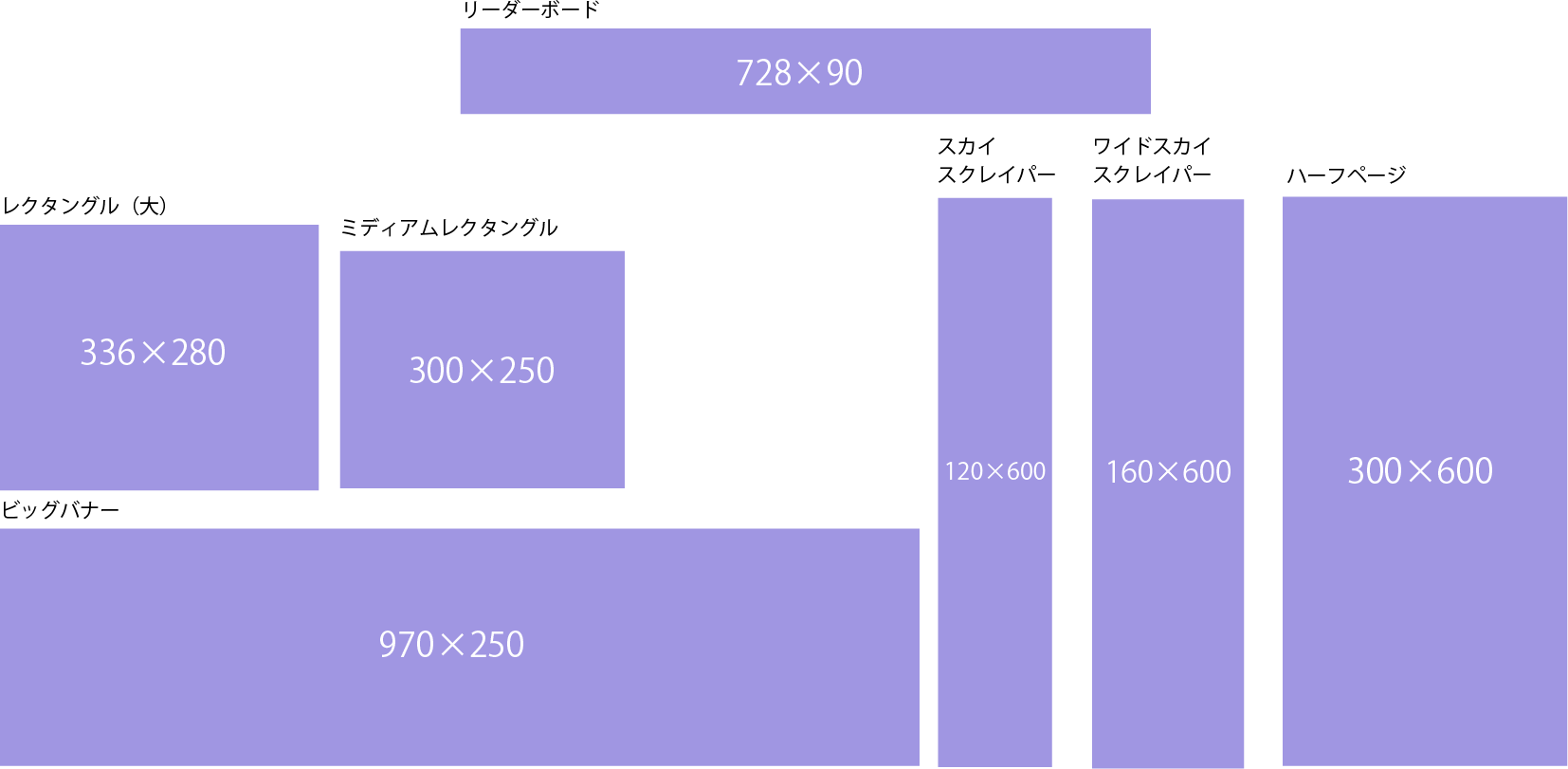
・レクタングル(大):336×280px
記事コンテンツ内やサイドバーに設置されることが多く、情報量が確保しやすい万能タイプです。
・ミディアムレクタングル:300×250px
PC・スマホどちらにも対応しやすく、記事中やフッターで高パフォーマンスを発揮する定番サイズです。
・リーダーボード:728×90px
Webサイトの上部や下部に配置される横長のバナー。訪問者の目に触れやすく、視認性が高いのが特徴です。
・ビッグバナー:970×250px
トップページや特設ページでのインパクト重視に適した大型バナー。リッチコンテンツやキャンペーン用として使われます。
・ハーフページ:300×600px
縦長で注目度が高く、スクロールの途中でも目に留まりやすいサイズ。ブランド訴求に向いています。
・スカイスクレイパー:120×600px
サイドバーに適した縦長バナーで、テキストやロゴの縦配置に対応しやすいレイアウトです。
・ワイドスカイスクレイパー:160×600px
スカイスクレイパーより40px横幅が大きく、サイドバーに適しています。
これらのサイズはIAB(インタラクティブ広告業界団体)によって標準化されており、多くの広告プラットフォームでも対応しています。ただし、サイトのレイアウトに合わせて微調整することが重要です。

ススマートフォンは画面が限られているため、表示されるバナーのサイズもより厳密な設計が求められます。以下は2025年現在主流とされているモバイル対応バナーサイズです。
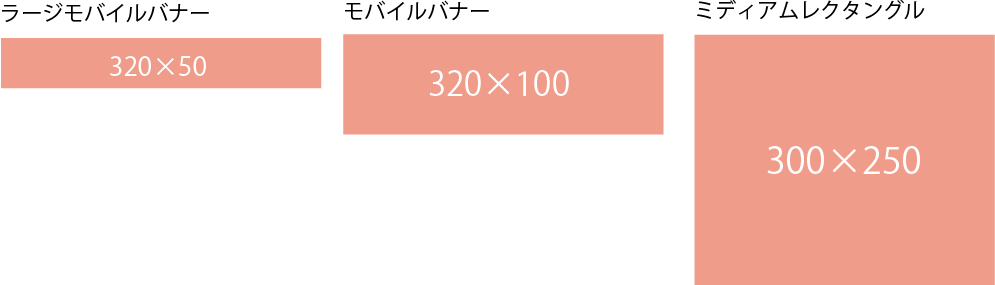
・モバイルバナー:320×50px
多くのスマホ向け広告枠で採用されているサイズ。主に画面の上下に表示され、目に留まりやすい設計です。
・ラージモバイルバナー:320×100px
通常のモバイルバナーよりも大きめで、訴求力の高いコンテンツに適しています。
・ミディアムレクタングル:300×250px
PC・モバイル両対応で、記事中などに自然に溶け込む汎用性の高いサイズ。多くのメディアに使われています。
スマホ向けバナーでは、ユーザー体験を損なわないよう「誤タップ防止」や「画面の圧迫感を避ける」など、デザイン面での配慮も重要です。
また、内容はシンプルにまとめ、視認性を高める工夫が求められます。

バナーのサイズを選ぶ際には、以下の点に注意しましょう。
・表示場所の確認: バナーを表示したいWebサイトのレイアウトを確認し、適切なサイズを選びましょう。表示スペースが限られている場合は、コンパクトなサイズを選択する必要があります。
・目的の明確化: バナーの目的(集客、コンバージョン率向上など)を明確にし、目的に合ったサイズを選びましょう。例えば、多くの情報を伝えたい場合は、ある程度大きなサイズが適しています。
・デバイスへの最適化: PC、スマートフォンなど、表示されるデバイスに合わせてサイズを調整しましょう。レスポンシブデザインに対応しているWebサイトでは、デバイスごとに最適なサイズが表示されるように設定する必要があります。
・ファイルサイズの考慮: バナーのファイルサイズが大きすぎると、表示速度が遅くなり、ユーザーエクスペリエンスを損なう可能性があります。ファイルサイズを最適化し、表示速度を向上させましょう。
これらのポイントを踏まえ、ホームページの目的とターゲット層に最適なバナーサイズを選択しましょう。適切なサイズを選ぶことで、バナーの効果を最大限に引き出し、Webサイトの成果につなげることができます。
バナーデザインにおいて、色の選択は非常に重要です。色には、人の感情や行動に影響を与える力があります。例えば、赤色は情熱や緊急性を、青色は信頼性や冷静さを、緑色は自然や安心感を連想させます。ターゲット層に合わせた色を選ぶことで、バナーの効果を最大化できます。
色使いの基本として、以下の3つのポイントを意識しましょう。
・ベースカラー
バナー全体の基調となる色です。ブランドイメージや、伝えたいメッセージに合わせて選びましょう。
・メインカラー
ベースカラーを引き立てる色で、最も伝えたい情報を際立たせるために使用します。
・アクセントカラー
メインカラーをさらに引き立てる色で、細部やボタンなどに使用し、デザインにメリハリを与えます。
色の組み合わせには、様々なパターンがあります。
例えば、ベースカラーとメインカラーを同系色でまとめ、アクセントカラーでコントラストを出す方法や、補色(色相環で反対側の色)を組み合わせて、強い印象を与える方法などがあります。色の組み合わせを試す際には、色の持つイメージや、ターゲット層の好みを考慮することが大切です。
フォント選びも、バナーデザインにおいて重要な要素です。フォントの種類によって、バナーの印象が大きく変わります。ゴシック体は、力強く、シャープな印象を与え、明朝体は、上品で、落ち着いた印象を与えます。また、丸ゴシック体は、親しみやすく、柔らかい印象を与えます。
フォントを選ぶ際には、以下の点に注意しましょう。
・可読性: どんなデバイスで見ても、文字がはっきりと読めるフォントを選びましょう。特に、小さな文字や、細い線で構成されたフォントは、注意が必要です。
・視認性: 遠くから見ても、文字がはっきりと認識できるフォントを選びましょう。コントラストの強い色と組み合わせることで、視認性を高めることができます。
・デザインとの調和: バナーのデザイン全体と調和するフォントを選びましょう。フォントの太さ、字間、行間なども、デザインのバランスを左右します。
・ブランドイメージとの整合性: 企業のブランドイメージに合ったフォントを選びましょう。企業のロゴや、Webサイトで使用しているフォントと統一感を出すことも重要です。
・フォントを選ぶ際には、様々なフォントを試してみて、最適なものを見つけましょう。また、複数のフォントを組み合わせて、デザインに変化をつけることも効果的です。
バナーデザインにおいて、画像は、視覚的なインパクトを与えるための重要な要素です。画像は、伝えたいメッセージを効果的に表現するために、最適なものを選ぶ必要があります。
画像の選定の際には、以下の点に注意しましょう。
・クオリティ: 高画質の画像を選びましょう。低画質の画像は、バナーの印象を損ねる可能性があります。
・関連性: バナーの内容と関連性の高い画像を選びましょう。画像が内容と合致していないと、ユーザーに違和感を与えてしまいます。
・著作権: 著作権に配慮し、フリー素材や、商用利用可能な画像を選びましょう。
・ファイル形式: JPEG、PNG、GIFなど、適切なファイル形式を選びましょう。JPEGは写真などの画像に適しており、PNGはロゴやイラストなどの透過処理が必要な画像に適しています。GIFは、アニメーションバナーに使用されます。
画像を選ぶ際には、様々なサイトで提供されているフリー素材を活用すると良いでしょう。また、自社の商品の写真や、オリジナルのイラストを使用することも効果的です。
キャッチコピーは、バナーを見たユーザーの興味を引きつけ、クリックを促すための重要な要素です。短い言葉で、商品の魅力や、伝えたいメッセージを表現する必要があります。
キャッチコピーを作成する際には、以下の点に注意しましょう。
・簡潔性: 短い言葉で、伝えたいメッセージを表現しましょう。長すぎるキャッチコピーは、ユーザーの注意を引くことができません。
・具体性: 具体的な数字や、メリットを提示することで、ユーザーの興味を引くことができます。
・独自性: 他のバナーとの差別化を図り、記憶に残るようなキャッチコピーを作成しましょう。
・Call to Action: ユーザーに、具体的な行動を促す言葉(例:「今すぐ購入!」、「詳細はこちら」など)を入れましょう。
キャッチコピーを作成する際には、ターゲット層の心に響く言葉を選ぶことが大切です。また、様々なパターンを試してみて、最も効果的なキャッチコピーを見つけましょう。
バナーデザインのトレンドは、常に変化しています。最新のトレンドを取り入れることで、ユーザーの興味を引きつけ、効果的なバナーを作成することができます。
近年のトレンドとして、以下のようなものが挙げられます。
・ミニマリズム: シンプルで、洗練されたデザインが人気を集めています。余計な要素を省き、伝えたい情報を絞り込むことで、ユーザーの注意を引きつけます。
・大胆なタイポグラフィ: 大きな文字や、印象的なフォントを使用することで、視覚的なインパクトを与えます。
・イラスト: 手書き風のイラストや、ポップなイラストを使用することで、親しみやすさを演出します。
・動画・アニメーション: 動きのある表現で、商品の魅力をより具体的に伝えます。動画やアニメーションは、ユーザーの目を引きやすく、記憶に残りやすいという特徴があります。
・インタラクティブな要素: ユーザーの操作によって表示内容が変化するバナーは、高いエンゲージメントを生み出します。
これらのトレンドを取り入れつつ、自社のブランドイメージや、ターゲット層に合わせたデザインをすることが重要です。また、常に最新の情報を収集し、他のバナーデザインを参考にすることも、効果的なバナーを作成するためのヒントとなります。
Canvaは、豊富なテンプレートと直感的な操作性が魅力の、初心者向けのバナー作成ツールです。デザイン経験がない方でも、簡単にプロレベルのバナーを作成できます。
Canvaの最大のメリットは、その使いやすさです。ドラッグ&ドロップで要素を配置し、テキストや画像を自由に編集できます。また、豊富なデザインテンプレートが用意されており、用途に合わせて選択できます。
例えば、Facebookの広告用バナー、Instagramの投稿用バナー、Webサイトのヘッダーバナーなど、様々な種類のテンプレートが揃っています。さらに、Canvaは、無料で利用できる機能が充実しているのも魅力です。
無料版でも、十分な数のテンプレートや素材を利用できます。有料版にアップグレードすると、さらに多くの機能が利用できるようになります。Canvaは、バナー作成初心者の方にとって、最もおすすめのツールの一つです。
Adobe Expressは、Adobe社が提供する、Webベースのグラフィックデザインツールです。Canvaと同様に、豊富なテンプレートと直感的な操作性が特徴です。
Adobe Expressのメリットは、Adobeの他のツールとの連携が容易であることです。
例えば、Adobe Photoshopで作成した画像を、Adobe Expressで編集したり、Adobe Stockの画像素材を直接利用したりできます。また、Adobe Expressは、モバイルアプリにも対応しており、場所を選ばずにバナーを作成できます。
Adobe Expressは、Canvaよりも、より高度なデザイン機能を求める方や、Adobeの他のツールを普段から利用している方におすすめです。
上記以外にも、様々なバナー作成ツールが存在します。例えば、
・Fotor: 写真編集機能に強く、写真を使ったバナーを作成するのに適しています。
・PicMonkey: 多彩なデザインツールと、豊富なフォントが魅力です。
・Visme: インフォグラフィックやプレゼンテーション資料の作成に強く、情報量の多いバナーを作成するのに適しています。
これらのツールは、それぞれ特徴が異なります。自社のニーズや、デザインスキルに合わせて、最適なツールを選択しましょう。多くのツールでは、無料トライアルや、無料プランが用意されています。実際に試してみて、使いやすさや、機能を確認することをおすすめします。

効果的なバナーは、ただ目を引くだけでなく、ユーザーの行動を後押しする「体験」の一部でもあります。
より成果につながるバナーを目指すなら、Web全体の「UI(ユーザーインターフェース)」「UX(ユーザーエクスペリエンス)」にも注目してみましょう。
下記の記事では、UI/UXの基本から、Web担当者が知っておきたい考え方まで詳しく解説しています。
こちらもあわせてご覧ください。
バナーは、ただ目立たせるだけの装飾ではなく、ホームページの集客や成果に直結する重要な要素です。デザインやサイズ、配置ひとつでクリック率が大きく変わることもあります。
「できれば自分で作ってみたいけれど、時間やクオリティに不安がある」「せっかく作るなら、効果の出るバナーにしたい」
そんな方には、プロへの外注もひとつの有効な選択肢です。
当社では、目的や業種に合わせて、伝わる・動かすバナー制作をサポートしています。
初めてのご相談でも、専門スタッフが丁寧に対応しますので、お気軽にお問い合わせください。
▶ 今すぐ無料で相談してみる
関連記事

株式会社ARDEM
Company Profile
北海道札幌市を拠点に、全国の企業を対象としたホームページ制作・Web戦略支援を行う。
SEO対策やMEO施策、集客・採用強化、ブランディング、マーケティングなど、企業ごとの課題に応じた最適な提案と構築を強みとする。
「一緒に戦う理解者であれ」という想いから、表面的な制作にとどまらず、公開後のアクセス解析や運用支援まで一貫して対応。蓄積された実績と知見をもとに、成果に直結するWeb活用を支援している。